前回のぷとしくん(タケダ)の記事に続き、今回も「ExoplanetLander」の開発について。

前回は機材周りの話が中心だったので、今回は僕(ワダ)が担当したゲーム部分の話を中心に書いてくことにします。
最初に、このコンテンツを作るに至った経緯について簡単に触れておきます。
(以下、文体を変えます)
元々は、人材募集に難航していたので、まず会社のことを知ってもらうためにPRコンテンツを作ろう。というのがことの発端。 で、PRコンテンツを作るにあたって、オフィスの移転を目前に控えていることもあって、いまのオフィスを使って何かがしたいということになった。
そこで
- オフィスでAR
- オフィスでデジタルツイン
- オフィスにレーザーで照射
みたいな話があって、レーザーで何を照射するのかって話でLunarLanderがネタとして上がったんだけど、レーザーが1台しかなくて全然描画できなかったのと、安全面的にレーザー常設はやっぱり厳しいなって話でそれもナシに。
オフィスでARは、あんまりオフィス内が丸見えなのも困るから水没させようって言ってこんなことをしてた。
#ExoplanetLander このコンテンツを開発するに至る前に、何をするかっていう段階であがってた別案のテスト。オフィスの中でARで何かしようとしてた。
— Michiyasu Wada (@seyself) 2021年6月25日
放置された例の筐体がひっそりと佇んでるのが写り込んでる。後にここがビカビカすることになる。 pic.twitter.com/fRwyXd7XOU
前々回の記事にあったTOIOのやつも実はその過程で生まれたもの。 blog.bascule.co.jp
レーザーの話は、最初Webカムでアクセスして自分の姿が他人のオフィスに勝手に写しだされてたらそれだけで面白いんじゃないか。みたいなノリで話が先行し、やってたのがこれ。
#ExoplanetLander 何の使いみちも無く興味本位で買ったレーザーをなんとかコンテンツに使えないかと、Webカメラ越しに遠隔の映像を壁に照射しようとしたりも。(なぜ脱いでるのか。。。) pic.twitter.com/QmAoaMJANt
— Michiyasu Wada (@seyself) 2021年6月25日
レーザーは、上記で使っていたのは LaserCube だけど、僕が使ってたのは LightingCraft A600RGB + EtherDream2。いつの間にか EtherDream3 が出てる。
レーザーは取り扱い要注意なので、利用の際はあくまで自己責任で。 github.com
閑話休題
そんなこんなで最終的に目についたのがあの筐体で、この中にLunarLanderを入れて、筐体を遠隔でジャックしてゲームプレイできたら楽しそう。
よその会社のコーポレートサイトの、しかも採用ページで、さらにその会社のオフィスにまで勝手に入り込んでゲームして遊ぶとかなかなか無いよね。
ってなって今に至る。
機体の作成と衝突判定
まずは失敗したときの巻き添えシステム
開発話②:難しいという声を多く頂いていますが、最初に作ってみたらほぼこの難易度だったので後はこれを崩さないように周りを固めていきました。でも実は公開前の社内テストで一部理不尽な仕様に非難もあったので少し難易度は下げました。ちなみに一番最初にやったのは誘爆の実装。 #ExoplanetLander pic.twitter.com/5w368h1YUy
— Michiyasu Wada (@seyself) 2021年6月20日
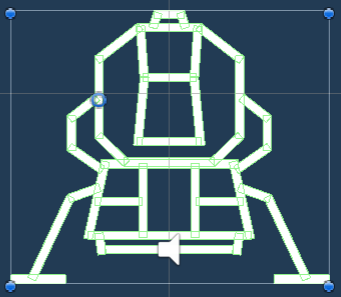
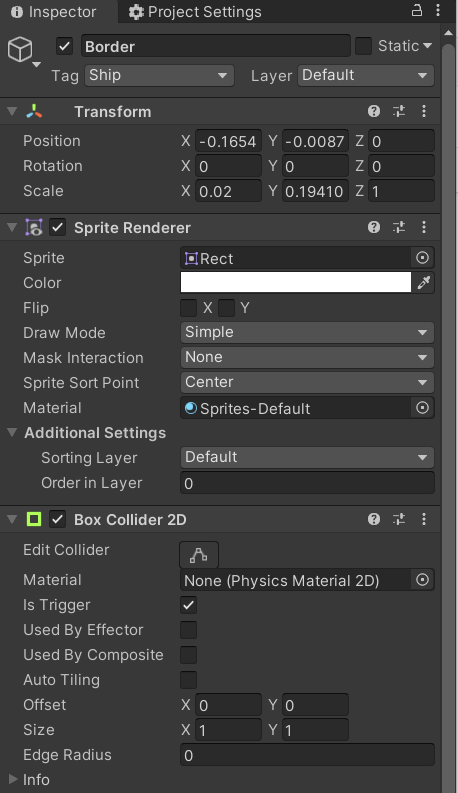
衝突判定はいたってシンプルで、機体の線は全部 Sprite の矩形で構成されていて、その矩形それぞれに BoxCollider2D が設定されてる。


機体の動きは、いったんキーボードの入力をそのまま受け付けるようにしておいて
あとでキー入力をそのままWebSocketからの入力に置き換えた。
ステージの作成
最初はぷとしくんが描いたXDのラフが元
 イスカンダルもナメックもめっちゃ簡単。
イスカンダルもナメックもめっちゃ簡単。
(今見るとぷとしくんの良心がとてもまぶしい・・・)
それを僕がイラレに持っていって、パスを調整したのがこれ
 悪意しか感じられない。。。
悪意しか感じられない。。。
このイラレで編集したパスをSVGで保存して、それをUnityで読み込んで描画。 github.com
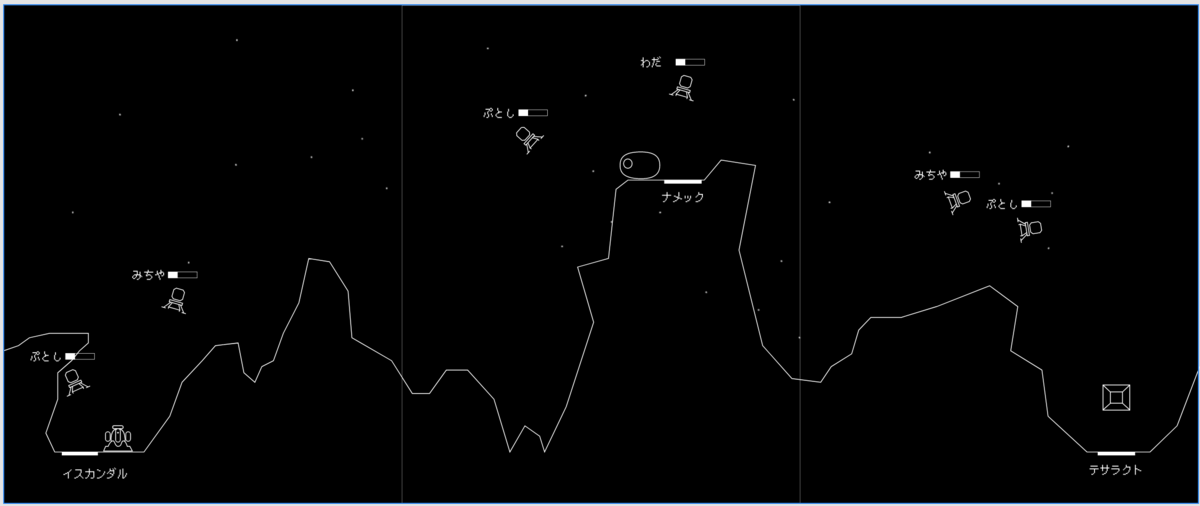
これを使って、こんな感じで矩形をパスに沿って繋いでいってる。
この地形の線も、機体同様に BoxCollider 付きの Sprite をひたすら繋いだものになってるので、機体が当たれば同様に OnTriggerEnter で衝突判定が受け取れる。
gist.github.com
遠隔での操作性
遠隔での操作性については割と早い段階からテストはしていて確証はあった。
前回の記事にも最初に少し触れていたけど、ぷとしくんは東京、僕は奈良なのでテストする時はZoom越しにテストしていて、特に操作に支障はなかったのであとは何で配信するか。
で、今回は配信の解像度や料金を比較してAgora.ioを使った。
ここではAgora.ioについての詳細は省くけど、tokenの発行等で参考にさせてもらったのはこちら
<参考リンク>
Agora.io はUnity用のSDKも配布してるけど、今回は配信もWeb版を使用している。
開発のコミュニケーションもSlackとZoomで、ゲームの基本操作までの実装は3日くらいで、あとはこれを触りながら他の仕様とか絵を決めていったので、開発期間のほとんどが複数人でこれをわいわいプレイしながらあーだこーだ言ってた気がする。
みんなでやったら楽しい
テストプレイ時はこんな感じで社内のみんなでわいわいやってました。 youtu.be
誰かと一緒にプレイするとまた楽しみ方が変わってくるので
仕事終わりにお酒を飲みながらでも、Zoomでご家族、ご友人と一緒に楽しんでいただければ幸いです。
そして着陸に成功したら、そのまま勢いで応募しちゃってください。
未知の領域に挑んでやろうという気概を持った方の応募お待ちしています!
bascule.co.jp